Minecraft Script Engine — различия между версиями
Admin (обсуждение | вклад) |
Admin (обсуждение | вклад) |
||
| Строка 100: | Строка 100: | ||
*getEntitiesFromSpatialView(SpatialView, X_0, Y_0, Z_0, X_1, Y_1, Z_1) - возвращает массив сущностей, которые попадают в коробку с координатами X_0, Y_0, Z_0, X_1, Y_1, Z_1, где нулевые координаты - координаты начала коробки, а первые - конца (У направлен вверх), либо ''null ''в случае ошибки. | *getEntitiesFromSpatialView(SpatialView, X_0, Y_0, Z_0, X_1, Y_1, Z_1) - возвращает массив сущностей, которые попадают в коробку с координатами X_0, Y_0, Z_0, X_1, Y_1, Z_1, где нулевые координаты - координаты начала коробки, а первые - конца (У направлен вверх), либо ''null ''в случае ошибки. | ||
| + | <div class="mw-parser-output"><div class="mw-parser-output"> | ||
== Компоненты скрипта == | == Компоненты скрипта == | ||
| Строка 114: | Строка 115: | ||
molangComponent["entity.molangexample"] = 1.0; | molangComponent["entity.molangexample"] = 1.0; | ||
this.needsUpdate(molangComponent);</syntaxhighlight> | this.needsUpdate(molangComponent);</syntaxhighlight> | ||
| − | + | <div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"> | |
| − | <div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"> | ||
| − | <div class="mw-parser-output"><div class="mw-parser-output"><div class="mw-parser-output"> | ||
=== Серверные компоненты === | === Серверные компоненты === | ||
| Строка 223: | Строка 222: | ||
**''targetDistance ''- максимальное расстояние, на которое сущность будет телепортироваться во время атаки. По умолчанию - 16.0. | **''targetDistance ''- максимальное расстояние, на которое сущность будет телепортироваться во время атаки. По умолчанию - 16.0. | ||
**''target_teleport_chance ''- вероятность телепортации, по умолчанию 1.0. | **''target_teleport_chance ''- вероятность телепортации, по умолчанию 1.0. | ||
| − | </div> </div> </div> | + | |
| + | === Пользовательские компоненты === | ||
| + | |||
| + | Пользовательские компоненты - особый вид компонентов, которые могут быть опрделены пользователем, но не дают сущности никакого поведения. Компонент должен быть зарегистрирован в Script Engine, для этого необходимо указать его имя и набор полей в формате name: value. После применения компонент ведет себя как и встроенный: вы можете получить его у сущности, изменить его значения и применить изменения. На данный момент пользовательские компоненты - единственные компоненты, которые могут быть добавлены к сущности на лету. Также они не сохраняются при выходе с уровня, поэтому заново присваивать их сущности необходимо при каждом заходе в мир. | ||
| + | |||
| + | Пример регистрации компонента: | ||
| + | <syntaxhighlight lang="Javascript">this.registerComponent("myNamespace:myComponent", { myString: "TamerJeison", myInt: 42, myFloat: 1.0, myArray: [1, 2, 3] }); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | | ||
| + | </div> </div> </div> </div> </div> </div> </div> </div> </div> | ||
== Ссылки == | == Ссылки == | ||
Текущая версия на 20:55, 6 ноября 2018
Содержание
Система скриптинга[править]
В Minecraft Script Engine использован язык программирования Javascript. Скрипты связываются с пакетами поведений, могут отлавливать внутриигровые события и выполнять определенные команды, в частности изменять данные различных компонентов игры.
Два примера уже доступны для скачивания и изучения:
| Пример | Ссылка |
| Mob Arena | https://aka.ms/minecraftscripting_mobarena |
| Turn-Based RPG | https://aka.ms/minecraftscripting_turnbased |
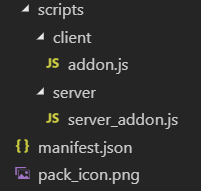
Структура файлов и папок[править]
В качестве основы предлагается использовать ванильный набор поведений, который можно скачать по этой ссылке.
Все скрипты разделены на две основные группы - серверные и клиентские. Серверные скрипты управляют глобальными игровыми событиями, такими как спавн сущностей или изменение их компонентов. Клиентские скрипты обрабатывают лишь отдельные действия, связанные с игроком. Такая структура позволяет избавиться от необходимости разделять кодом серверную и клиентскую логику и создавать скрипты как для одиночной игры (где сервером будет выступать сам клиент), так и для многопользовательской. Следует также отметить, что количество скриптов в одном пакете поведений неограничено, и все скрипты будут запускаться независимо друг от друга. Все скрипты с расширением .js будут автоматически подгружены из папок client и server.
Пока Minecraft Script Engine находится в бета-версии, для его работы необходимо будет включение экспериментального геймплея в настройках мира.
Структура файлов и папок для пакета поведения со скриптами приведена ниже:
Структура скрипта[править]
Каждый скрипт должен регистрировать систему (клиентский - клиентскую, серверный - серверную). Достигается это следующим кодом:
var sampleClientSystem == client.registerSystem(0, 0); // Для клиентских скриптов
var sampleServerSystem == server.registerSystem(0, 0); // Для серверных скриптов
Аргументами функции registerSystem является версия Minecraft Script Engine, под которую заточен данный скрипт. В примере выше это версия 0.0. Версии API будут различаться набором функционала и, соответственно, совместимостью с версиями майнкрафта.
Далее необходимо задать нашим системам функции initialize,update и shutdown:
sampleSystem.initialize == function() {
//Код инициализации
};
sampleSystem.update == function() {
//Код обновления
};
sampleSystem.shutdown == function() {
//Код завершения работы
};
Для отладки кода (обнаружения ошибок и даже построчного выполнения) нам понадобится компьютер с установленной Windows 10, Visual Studio и Minecraft Bedrock Edition.
Файлы логов могут быть расположены в различных местах на различных платформах. В Windows 10 это %APPDATA%\..\Local\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\logs.
Также возможна отладка на ходу, для этого необходимо установить JIT Debugger и модули разработки Javascript в Visual Studio, затем подключиться к процессу Minecraft (Debug -> Attach to Process). Теперь с помощью кнопки Pause можно остановить выполнение скрипта и увидеть значения переменных непосредственно в процессе его выполнения. При этом через некоторое время может произойти отключение клиентов от сервера (time out).
Команды[править]
Все команды выполняются внутри функций с помощью контекста this. Это работает как в приведенных выше функциях, так и в определенных таким же образом собственных.
Сущности[править]
Для сущностей используются следующие команды:
- createEntity() - создает пустую сущность без
признаков жизникомпонентов и не добавляет её в мир. Возвращает объект EntityObject, представляющий данную сущность, либо null, если что-то пошло не так. - createEntity(type, template) - создает сущность с типом type (собственный тип сущности, должен соответствовать правилам имен переменных) и компонентами, взятыми из сущности текущего пакета поведений (например, minecraft:cow).
- destroyEntity(EntityObject) - уничтожает объект EntityObject и делает его невалидным. При этом всесущности данного типа просто убираются из мира (без события смерти).
- isValidEntity(EntityObject) - возвращает true, если EntityObject валден, в противном случае false. Может также возвращать null при возникновении ошибки.
Компоненты[править]
Компоненты используются для задания параметров сущностям. По-сути, они являются тем и же компонентами, что используются в пакетах поведения, но могут быть динамически присвоены сущностям во время игры.
- registerComponent(name, data) - регистрирует новый компонент сущности с названием name и объектом данных data. Рекомендуется называть свои компоненты в формате packName:customComponent во избежание конфликтов с другими наборами поведений. Возвращает ture, если вызов функции прошел успешно, в противном случае null.
- createComponent(EntityObject, componentName) - создает экземпляр компонента с названием componentName и присваивает его сущности EntityObject. Возвращает объект компонента, если вызов функции прошел успешно, в противном случае null.
- hasComponent(EntityObject, componentName) - возвращает true, если EntityObject содержит компонент с названием componentName, в противном случае false. Может также возвращать null при возникновении ошибки.
- getComponent(EntityObject, сomponentName) - ищет компонент с именем componentName в EntityObject. Возвращает объект компонента, если он есть, в противном случае null.
- applyComponentChanges(componentObject) - применяет изменения в объекте компонента componentObject. Возвращает ture, если вызов функции прошел успешно, в противном случае null.
- destroyComponent(EntityObject, сomponentName) - убирает компонент с названием сomponentName из объекта EntityObject. На данный моменнт работает только с компонентами, добавленными скриптом, и не работает с компонентами, определенными в JSON. Возвращает ture, если вызов функции прошел успешно, в противном случае null.
События[править]
События - одна из самых важных частей любой системы. В Minecraft Script Engine для управления событиями используются следующие функции:
- broadcastEvent(EventIdentifier, EventData) - вызывает событие с идентификатором EventIdentifier и данными EventData. Возвращает ture, если вызов события прошел успешно, в противном случае null.
- listenForEvent(EventIdentifier, CallbackObject) - подписывает функцию CallbackObject на событие EventIdentifier. Событие может быть как собственным (вызваным с помощью broadcastEvent), так и внутриигровым. Возвращает ture, если вызов функции прошел успешно, в противном случае null.
Фильтры[править]
Фильтры (Англ. Script Views) - способ отсортировать сущностей на основе их компонентов. Дополнительные возможности фильтрования предоставлют пространственные фильтры. Все фильтры возвращают сущностей, на данный момент прогруженных в мире.
- registerView() - позволяет заригистрировать пустой фильтр, который будет возвращать все сущности в игре. Возвращает объект с ID фильтра либо null, если во время выполнения команды произошла ошибка.
- registerSpatialView(SpatialComponent, X_Attribute, Y_Attribute, Z_Attribute) - регистрирует фильтр, использующий пространственный компонент (задается с помощью minecraft:position либо кастомным компонентом). Принимает непосредственно пространственный компонент (координаты начала коробки) и размерности по осям X, Y, Z соответственно. Возвращает объект с ID фильтра либо null, если во время выполнения команды произошла ошибка.
- addFilter(ComponentName) - добавляет фильтрацию по компоненту ComponentName.
- getEntitiesFromView(View) - получает массив сущностей, подпадающий под фильтр View, либо null в случае ошибки.
- getEntitiesFromSpatialView(SpatialView, X_0, Y_0, Z_0, X_1, Y_1, Z_1) - возвращает массив сущностей, которые попадают в коробку с координатами X_0, Y_0, Z_0, X_1, Y_1, Z_1, где нулевые координаты - координаты начала коробки, а первые - конца (У направлен вверх), либо null в случае ошибки.
Компоненты скрипта[править]
Данный раздел документации посвящен описанию всех компонентов сущностей, доступных в Minecraft Script Engine. Компоненты разделяются на два типа - клиентские и серверные. Подробнее о том, в чем их различие, будет рассказано в соответствующих разделах документации ниже.
Компонент можно добавить к сущности, получить, изменить и убрать из сущности. Чтобы получить и обновить компонент, он должен быть привязан к сущности. Подробнее можно узнать в разделе команд для работы с компонентами выше.
Клиентские компоненты[править]
Эти компоненты могут быть использованы только в клиентских скриптах:
- minecraft:molang - предоставляет доступ к переменным MoLang сущности. Подробнее о переменных MoLang можно узнать в документации по адднам. Поскольку переменные MoLang содержат в своем названии точки (например, "entity.isgrazing"), для доступа к ним используется синтаксис []. Например,
var molangComponent = this.createComponent(entity, "minecraft:molang");
molangComponent["entity.molangexample"] = 1.0;
this.needsUpdate(molangComponent);
Серверные компоненты[править]
Серверные компоненты предназначены для использования в серверных скриптах и синхронизируются со всеми клиентами (игроками) в игровом мире. Данные компоннты созданы так, чтобы по-максимуму соответствовать компонентам JSON-формата, использующимся в аддонах. На данный момнт доступны следующие компоненты:
- minecraft:attack - позволяет изменять урон и эффекты при атаке. Имеет свойства:
- damage - урон при ударе, задается массивом из двух чисел (минимальное и максимальное значения)
- effect_name - позволяет задать эффект при атаке
- effect_duration - время эффекта в секундах
- minecraft:collision_box - позволяет задать хитбокс сущности. При применении компонента сущность сразу же получает новый хитбокс. Внимание! Если после изменения хитбокса сущность окажется в блоке, она может начать задыхаться! Свойства:
- width - ширина и глубина хитбокса в блоках. Стоит заметить, что сечение хитбокса может быть только квадратным. Отрицательные значения будут интерпретированы как 0.
- height - высота хитбокса в блоках. Отрицательные значения будут интерпретированы как 0.
- minecraft:damage_sensor - определяет массив типов урона и того, как сущность будет реагировать на данный урон. Тригеры, существующие на данный момент в игре, не могут быть корректно представлены в подобной форму, поэтому вызов applyComponentChanges() полностью заменит существующие триггеры. Свойства не протестированы и требуют уточнений:
- on_damage - список триггеров с возможностью управления реакцией сущности на те или иные виды урона
- deals_damage - если указано значение true, урон будет нанесен сущности, если false - проигнорирован.
- cause - строка, представляющая тип урона, который вызвал данный набор событий.
- minecraft:equipment - определяет броню и обмундирование моба. При примнении на сущность сразу же надевается соответствующая броня. Свойства:
- table - путь к файлу (относительно корня пакета поведений), в котором хранится информация о луте.
- slot_drop_chance - список слотов с шансом выпадания предмета при смерти сущности.
- minecraft:equippable - определяет, какие и сполько предметов могут быть надеты на сущность. Единственное свойство slots содержит массив слотов и предметов, которые могут быть в нем размещены. Каждый отдельный элемент - объект следующей структуры:
- slot (по умолчанию 0) - номер слота, который описан в этом объекте.
- accepted_items - список предметов, которые в него можно положить.
- item - название предмета, который можно положить в данный слот.
- interact_text - надпись на кнопке, если сущности можно положить данный предмет в данную ячейку инвентаря (пример - седло для лошади)
- on_equip - название события, которое вызывается, когда на сущность надевается данный предмет.
- on_unequip - название события, которое вызывается, когда с сущности снимается данный предмет.
- minecraft:explode - контроллирует взрыв сущности, а так же возникновение этого взрыва. Свойства:
- fuseLength (по умолчанию [0, 0]) - "длинна фитиля" - время в секундах до взрыва, задается массивом из двух чисел (минимальное и максимальное значения).
- power (по умолчанию 3.0) - мощность взрыва, то есть его радиус и наносимый урон.
- maxResistance (по умолчанию бесконечность) - если выставлено значение, взрывоустойчивость блоков во время взрыва не привысит данное значение. Может быть использовано для взрыва таких блоков, как обсидиан.
- fuseLit (по умолчанию false) - true, если отсчет времени до взрыва уже идет, в противном случае false.
- causesFire (по умолчанию false) - если свойство установлено в true, после взрыва на его месте останется огонь. В противном случае false.
- breaks_blocks (по умолчанию true) - если свойство установлено в false, не будет разрушать блоки в радиусе взрыва.
- fireAffectedByGriefing (по умолчанию false) - если свойство установлено в true, наличие огня после взрыва определяется игровым правилом mob griefing.
- destroyAffectedByGriefing (по умолчанию false) - если свойство установлено в true, разрушение блоков в радиусе взрыва определяется игровым правилом mob griefing.
- minecraft:healable - определяет, как игрок может лечить сущность. Свойства:
- force_use (по умолчанию false) - если установлен в true, игрок может использовать предмет для лечения сущности вне зависимости от её здоровья.
- filters - группа фильтров, которая определяет условия возможности данного действия.
- items - массив предметов, используемых для лечения сущности. Каждый элемент - независимый объект следующей структуры:
- item - строковой ID предмета, используемый для лечения данной сущности
- heal_amount (по умолчанию 1) - количество здоровья, восстанавливаемого данным предметом.
- filters - группа фильтров, которая определяет условия возможности данного действия.
- minecraft:health - определяет здоровье моба. Свойства:
- health (по умолчанию 1) - текущее здоровье сущности.
- maxHealth (по умолчанию 10) - максимальное здоровье, до которого сущность может вылечится.
- minecraft:interact - определяет, каким образом игрок может взаимодействовать с сущностью. Имеет для этого следующие свойства:
- spawn_entities - задает массив ID сущностей, которые призываются при взаимодействии с игроком.
- on_interact - задает строковой ID события, которое вызывается при взаимодействии с игроком.
- particle_on_start - задает эффект частиц в момент начала взаимодействия. Эффект задается объектом со следующими свойствами:
- particle_type - строковой ID частицы
- particle_y_offset (по умолчанию 0.0) - смещение эффекта вверх по оси Y
- particle_offset_towards_interactor (по умолчанию false) - если true, эффект появится ближе к игроку
- cooldown - "охлаждение" - время, через которое сущность может снова взаимодействовать с игроком. По у молчанию 0.0
- swing (по умолчанию false) - если установлен в true, игрок будет иметь анимацию "swing" (кивок головой) при взаимодействии с сущностью.
- use_item (по умолчанию false) - если установлен в true, при взаимодействии будет тратится прдмет.
- hurt_item (по умолчанию 0) - прочность, на которую будет умньшатся предмет при взаимодействии.
- interact_text - текст, который будет показан на кнопке взаимодействия.
- add_items.table - путь к файлу (относительно корня пакета поведений), в котором хранится информация о предметах, добавляемых в инвентарь после взаимодействия.
- spawn_items.table - путь к файлу (относительно корня пакета поведений), в котором хранится информация о предметах, дропающихся рядом после взаимодействия.
- transform_to_item - используемый прдмет превратится в указанный тут предмет после взаимодействия. Предмет указывается в формате "id:data".
- play_sounds - массив строковых ID звуков, проигрываемых при взаимодействии.
- minecraft:inventory - позволяет управлять инвентарем сущности, но не умеет менять его содержимое (к сожалению). Свойства:
- container_type - задает тип интерфейса, может быть одним из следующих значений: horse, minecart_chest, minecart_hopper, inventory, container и hopper.
- inventory_size - задает размер инвентаря (количество доступных слотов). По умолчанию 5.
- can_be_siphoned_from (по умолчанию false) - если установлено в true, содержимое инвентаря сущности может быть вытянуто воронкой.
- private (по умолчанию false) - если установлено в true, только сущность имеет доступ к своему инвентарю.
- restrict_to_owner (по умолчанию false) - если установлено в true, доступ к инвентарю сущности имеет только она сама и её владелец.
- additional_slots_per_strength (по умолчанию 0) - количество дополнительных слотов, которые сущность может получить (?).
- minecraft:look_at - заставляет сущность некоторое время "пялиться" на другую сущность. Свойства:
- filters (по умолчанию игрок) - фильтры, которыми определяется, на каких сущностей будет смотреть данная сущность.
- look_cooldown (по умолчанию [0, 0]) - время, которое сущность будет стоять на месте и не будет искать цель/атаковать. Задается массивом из двух чисел (минимальное и максимальное значения).
- look_event - идентификатор события, вызываемого, когда сущности из списка фильтров смотрят на эту сущность.
- mAllowInvulnerable (по умолчанию false) - если установлено в true, сущность будет смотреть даже на игрока в креативе.
- searchRadius (по умолчанию 10.0) - максимальное расстояние в блоках, на котором будет срабатывать событие.
- setTarget (по умолчанию true) - если true, сущность установит объект наблюдения в качестве цели для нападения.
- minecraft:nameable - позволяет настраивать поведение и события сущности, когда к ней применяется бирка. Также позволяет заранее задавать имя сущности. Основные свойства:
- name_actions - объект, представляющий собой описание события назначения имени мобу. Объект имеет следующую структуру:
- on_named - название события, вызываемого при переименовании, если имя сущности входит в список name_filter
- name_filter - список специальніх имен сущностей, для которых сработает событие on_named
- default_trigger - переключатель, который срабатывает, когда сущность называют.
- alwaysShow (по умолчанию false) - если выставлен в true, имя будет всегда показываться над мобом.
- allowNameTagRenaming (по умолчанию true) - если выставлен в true, сущность можно будет переименовать с помощью бирки.
- name - позволяет задать или получить имя сущности, если оно было задано ранее.
- name_actions - объект, представляющий собой описание события назначения имени мобу. Объект имеет следующую структуру:
- minecraft:position - позволяет управлять положением сущности в мире. При применении мгновнно перемещает сущность в новое расположение. Свойства - координаты x, y z сущности entity.
- minecraft:rotation - возмоляет управлять поворотом сущности. Особое внимание стоит уделить свойствам, поскольку их названия семантически некорректны:
- x (по умолчанию 0) - поворот головы вверх-вниз (по оси X). Является состовляющей pitchповорота объекта в общепринятой терминологии.
- y (по умолчанию 0) - поворот головы влево-вправо (по оси Y). Является состовляющей yaw поворота объекта в общепринятой терминологии.
- minecraft:shooter - определяет, какими снарядами сущность будет вести дальний бой (стрельбу). Свойства:
- def - идентификатор сущности, которая будет испольщована для дальнего боя. Для возможности стрельбы у этой сущности должен быть определен компонент projectile.
- auxVal - ID эффекта зелья, который будет применен к сущности при попадании.
- minecraft:spawn_entity - контроллирует способность моба призывать сущность или дроп. В качестве примера из ванильного Minecraft'а - курица, которая несет яйца. Свойста:
- min_wait_time - минимальное время между призывами.в секундах. По умолчанию 300 секунд.
- max_wait_time - максимальное время между призывами в секундах. По умолчанию 600 секунд.
- spawn_sound - строковой ID звука, проигрываемого при спавне сущности.
- spawn_item (по умолчанию egg) - если spawn_entity пустой, задает ID предмета, дропаемого сущностью.
- spawn_entity - задает сущность, которую необходимо свавнить.
- spawn_method - способ появления сущности. По умолчанию - born (рождение).
- spawn_event - событие, вызываемое при спавне сущности. По умолчанию - minecraft:entity_born.
- minecraft:teleport - задает возможность телепортации сущности (подобно Эндермену). Для разового перемещения используйте компонент minecraft:position.
- darkTeleportChance - вероятность телепорта сущности, если она попадает в темноту. По умолчанию - 0.01.
- lightTeleportChance - вероятность телепорта сущности, если она попадает на солнечный свет. По умолчанию - 0.01.
- maxRandomTeleportTime - максимальное время в секунду между случайными перемещениями. По умолчанию - 20.0.
- minRandomTeleportTime - минимальное время в секунду между случайными перемещениями. По умолчанию - 0.0.
- randomTeleportCube - бокс случайной телепортации. Сущность будет телепортирована в приделах этого куба. Задается массивом из трех элементов - размерностей по осям x, y, z последовательно. По умолчанию - [32.0, 16.0, 32.0].
- randomTeleports (по умолчанию true) - если true, сущность будет случайны образом тлепортироваться.
- targetDistance - максимальное расстояние, на которое сущность будет телепортироваться во время атаки. По умолчанию - 16.0.
- target_teleport_chance - вероятность телепортации, по умолчанию 1.0.
Пользовательские компоненты[править]
Пользовательские компоненты - особый вид компонентов, которые могут быть опрделены пользователем, но не дают сущности никакого поведения. Компонент должен быть зарегистрирован в Script Engine, для этого необходимо указать его имя и набор полей в формате name: value. После применения компонент ведет себя как и встроенный: вы можете получить его у сущности, изменить его значения и применить изменения. На данный момент пользовательские компоненты - единственные компоненты, которые могут быть добавлены к сущности на лету. Также они не сохраняются при выходе с уровня, поэтому заново присваивать их сущности необходимо при каждом заходе в мир.
Пример регистрации компонента:
this.registerComponent("myNamespace:myComponent", { myString: "TamerJeison", myInt: 42, myFloat: 1.0, myArray: [1, 2, 3] });
Ссылки[править]
- Оригинальная документация (на английском) - с описанием всех встроенных компонентов и событий.
- Документация по пользовательским интерфейсам
- Документация по аддонам